3. Create accessible web content
- Plain language
- Headings
- Links
- Images
- Tables
- Video and audio
- Colour contrast
- Web accessibility checker
All users should have equivalent access to your web content, regardless of their situation. Your content is accessible if all users can access, use and understand it.

This section focuses on webpages and the next section covers social media, documents and presentations.
Plain language
Use plain language when you write online content. Plain language is concise, well structured and easy to understand. If you use common terms and simple sentences it will be quicker for your users to read your content.
Simple words and phrases
Use common, everyday words so that your audience doesn’t have to work hard to understand your content. Use terms consistently. Explain technical terms and avoid jargon slang and idioms.
Examples of simple words:
- get rather than “obtain”
- because rather than “as a consequence of”
The Everyday words cheat sheet is a list of words to avoid and alternatives to use instead.
Active voice
Use active voice rather than passive voice, whenever possible. Active voice makes it clear who has to do the action and usually allows you to say the same thing with fewer words.
Example: You must submit the form to apply rather than “The application must be submitted using the form.”
 Easy to read or not?
Easy to read or not?
Headings
Use headings and subheadings to divide your content into smaller chunks that are easier to scan.
Use heading styles in the correct order. Heading titles should be concise and accurately describe the page, section or paragraph. Don’t skip heading levels, as this will affect the accessibility of your content.
 Adding headings
Adding headings
Links
Use descriptive links. Click here is not a descriptive link. Let your user know what will happen when they click on the link so they understand why it’s worth clicking on e.g. Templates, checklists and tips for web writing.
If you link to a video, PDF, document or some other format, describe what it is in the link text. It is also good to indicate the length of the video or the file size e.g.
- Why chunking content is important (YouTube, 2m10s)
- Template for web writer’s planning notes (PDF, 57KB)
Images
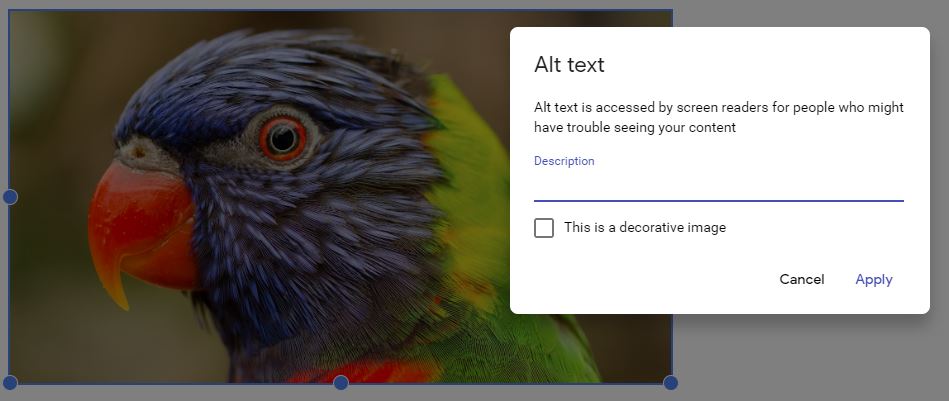
Write informative alternative text (alt text) for any images that are not just decorative. All users should have equitable access to information contained in images. If the information is not in the surrounding text, it must be in the alt text. AI-generated images also require alt text. When deciding whether an image is decorative or informative, consider why you decided to include it in your content.
Writing alt text
The alt text should be simple and as short as possible. Most web platforms will have an alt text field for images.
- If you are writing HTML code, add alt=”description of the image“ within the image tag.
- Images that have no function or are purely decorative should still have an empty alt attribute in this format alt=” “. This tells screen readers to skip this image.
- Many platforms require you to enter a space in the alternative text field to produce alt=” ” in the source code.

Long descriptions
Try not to put text instructions in an image. If you can’t avoid having an image containing complex instructions or content, provide a long description. You can add a link to a long description.
Sighted users can use visual cues to make sense of tables but screen reader users need the correct HTML markup to understand the data. Creating Accessible Tables explains why HTML markup is so important.
- Add column and row headers. Table headers should never be empty.
- Use the scope attribute to associate the data cells with the headers.
- A table caption can also be helpful.
Video and audio
Video used in your web content should have captions and a transcript. The audio for the video should fully describe the visual content. If it doesn’t, an audio description would be required. Audio descriptions provide information about the visual content. Find out more about using captions, transcripts and audio descriptions.
If you make a video, plan your script so that you fully explain any visual content. Some platforms such as YouTube provide auto-captions and transcripts. These can be a good starting point, but should be manually reviewed for accuracy.
Audio-only content, such as a podcast, should have a transcript.
The Types of assignments module has tips on creating video and audio.
Colour contrast
When planning your overall design scheme, check the colour contrast of text on backgrounds. Poor colour contrast can be difficult for people who are colourblind.
Web accessibility checker
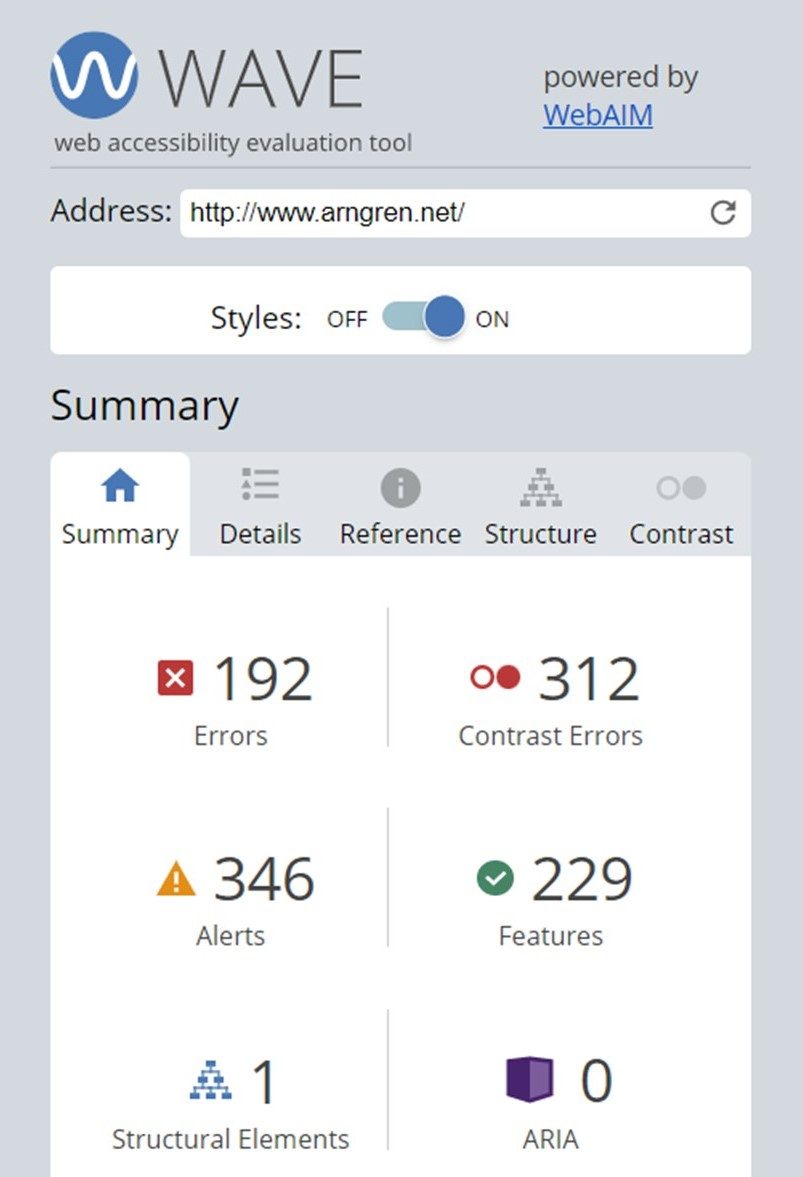
WAVE Web Accessibility Evaluation Tool – WAVE® is a suite of evaluation tools that searches websites for problems in the code that can affect appearance and usability of the website. There are other free tools such as Accessibility Insights for Web and axe DevTools. W3C also has a list of tools for evaluating web accessibility.
 Check your knowledge
Check your knowledge
Let’s revisit Arngren.net from the What is accessibility? section of this module.

![]() Check a website that you visit regularly with the WAVE tool. What can you tell about its accessibility using WAVE?
Check a website that you visit regularly with the WAVE tool. What can you tell about its accessibility using WAVE?
Find out more about creating accessible web content:
- Accessibility for web writers from 4 Syllables
- Testing web content for accessibility
- Teach Access tutorial from Teach Access


