Anchor link for long descriptions of complex images
Complex images and text alternatives
If you include a complex image you will need to add a long description. w3.org Image Concepts explains different types of images and how to add the appropriate text alternatives.
To describe a complex image you can:
- explain the contents of the image in the surrounding text.
- add an anchor link to a long description.
Anchor link
If you would prefer the long description to be at the end of the chapter, you can create an anchor link from the image caption to the long description. It would require these steps:
- Still add short alt text to the image e.g. Insert the title of the image. Image description available.
- Add a heading at end of the chapter – Image descriptions
- Add the full description under the heading e.g. Figure 1.1 Image description: Insert the title of the image. [Add all the text and detail of the image].
- Just before that line of text add an anchor e.g. fig1.1 Note: it is case sensitive and is best to not have any spaces
- Back up in your image caption add the words Image description
- Highlight that text and click Insert/edit link. Click the settings cog to select the internal link you just added.
- You could also add an anchor link back up to your images so they can go back to where they were.
Example of a long description for a complex image using an anchor link

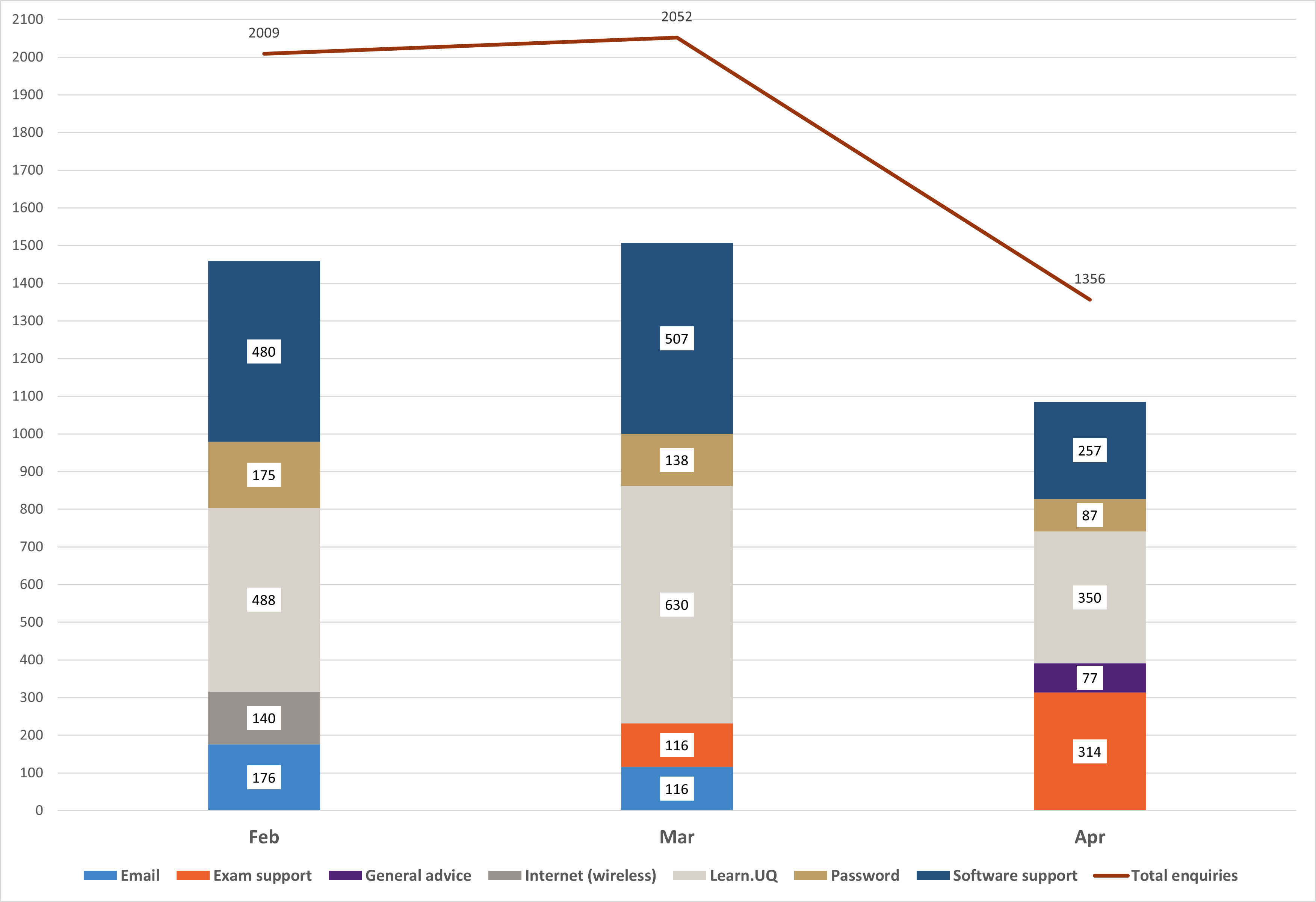
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lacinia aliquam ex. Nullam congue libero sapien, ac sodales sapien facilisis sit amet. Aliquam pretium at ligula ut viverra. Ut fermentum lacus rhoncus ante pellentesque viverra. Cras ultrices lacus velit, iaculis luctus elit placerat a. Vestibulum in consequat urna. Sed pretium sem in egestas tristique. Praesent porta pretium enim, et varius magna placerat id. Duis sapien tortor, commodo ut maximus eu, gravida sed dui. Nam sed nunc in risus tempus congue. Donec dictum ante purus, at semper sem dapibus sit amet. Sed at lacus in massa maximus convallis. Maecenas id erat nec nisi rutrum tristique sit amet a enim. Cras accumsan orci in eros tincidunt, ac tempor dolor rhoncus. Vestibulum aliquam est nec dolor venenatis ornare. In hac habitasse platea dictumst.Proin vitae libero at odio feugiat rhoncus. Nulla elementum, arcu sit amet eleifend consequat, dui arcu faucibus nibh, tincidunt lacinia tortor nulla sed leo. Nunc quis ex quis nisl accumsan dictum at nec dolor. Etiam accumsan purus vel nibh dapibus hendrerit. Interdum et malesuada fames ac ante ipsum primis in faucibus. Quisque volutpat, quam a egestas consequat, mi diam placerat nisl, non eleifend lectus orci nec sem. Fusce blandit odio in dictum tempus. Nunc sed massa dolor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Maecenas in leo leo. Vestibulum quis lorem in ipsum lobortis faucibus ut eu neque.
Image descriptions
Figure 1 Image description: Tier 2 IT support for students. All the text and detail of the image. [Return to Fig 1.1]

